Identify the 'unsafe html' content from an accessibility report in Blackboard.

Sometimes the accessibility report in Ultra refers to "UNSAFE_HTML" files, yet it can be hard to work out what they are because there is no preview.
This solution will list any UNSAFE_HTML files listed in an Ally report and their direct links to open them in the browser console.
Watch video demonstration
Option 1: Use this bookmarklet
This is the simplest option.
- Select and drag the below bookmarklet link to your bookmarks bar.
- (In Firefox you can also right click on the link below and select Bookmark link).
- Then when viewing the Ally report run the bookmarklet and open the console (press F12 and select the 'console' tab) to view a list of the UNSAFE_HTML files and direct links to view them.
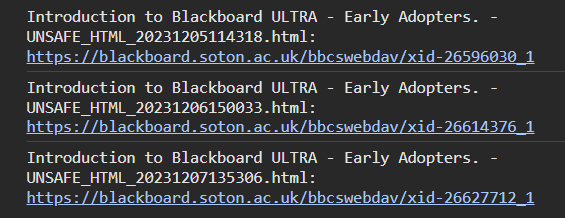
List UNSAFE_HTML files in the browser console


Option 2: Use Dev Tools and paste JavaScript to generate the list.
This option follows the same process as the bookmarklet, but allows you to be in control and follow the steps manually that the Bookmarklet uses.
- Have the Ally report about Unsafe HTML open in a browser.
- Press F12 to open developer tools. If F12 does not work, try CTRL + SHIFT + C.
- Select the console tab.
- Copy the text below and paste it within the editor part of the screen
and then press enter. Be sure to have copied and pasted all the text from the snippet.// Get all the elements that have data IDs let fileIDArray = document.querySelectorAll('[data-ally-file-eid]'); // Make an empty array let list = []; let unsafes = []; // List the file ids in list array fileIDArray.forEach(button => { list.push(button.dataset.allyFileEid); }); // list unsafe names in unsafes array fileIDArray.forEach(button => { unsafes.push(button.dataset.allyInvokePropWindowTitle); }); // remove first character from each string in list array let list2 = list.map(s => s.slice(1)); // make the URLs let list3 = list2.map(i => 'https://blackboard.soton.ac.uk/bbcswebdav/xid-' + i); // list the details: for(let i=0;i<unsafes.length;i++){ console.log(unsafes[i] +=': ' +'\n' + list3[i]); } // make an alert alert('Check the console for a list of unsafe HTML files and links to view them'); - A list of the UNSAFE_HTML files and direct links to view them will appear in below where you pasted this snippet in the browser console.
Work at another university and want to use this?
The JavaScript is hard coded to our Blackboard address at University of Southampton. To use this at another institution, just changehttps://blackboard.soton.ac.uk/to the address of your institution's Blackboard environment.